Integrando os demais conhecimentos adquiridos, pede-se que seja realizada uma infografia jornalística.
Temática. Abordagem com falhas
O tema selecionado aborda o fenómeno dos smartphones. Este é um tema de relevância jornalística pois o mercado dos telemóveis está em expansão, criando maiores condições para a venda e publicidade deste tipo de dispositivos. Esta exposição nem sempre é corretamente assimilada pelos consumidores. Por exemplo, muitos artigos de caráter tecnológico, como este, da CNET, entram em detalhes extremos sobre o funcionamento dos dois maiores sistemas operativos móveis, iOS e Android.
Este tipo de artigo serviu de base simultaneamente para saber como abordar o assunto dos smartphones (especificando com uma sucinta comparação dos sistemas iOS e Android) e o que evitar ao realizar a infografia. Como tal, consideramos desde já que este artigo encontrado aborda a temática de modo incompreensível para muitos leitores, estando orientado a uma audiência mais especializada no assunto.
A questão que surge de seguida remete-se ao tratamento deste tipo de conteúdos por parte da imprensa generalista. Como entusiastas da tecnologia, com alguns conhecimentos, consideramos que não é incomum surgir na imprensa generalista o ocasional artigo que trata de modo confuso e redutor o lançamento dum produto tecnológico como um smartphone. Em vários casos, este parece um copy-paste do comunicado de imprensa, citando ipsis verbis colunas de especificações técnicas que, sem um contexto, fazem pouco sentido ou têm pouco interesse para o leitor. Tendo esta questão em mente, propusemo-nos ainda a criar um contexto dentro da própria infografia que fosse capaz de esclarecer terminologia mais específica, sem interromper a perceção do leitor mais entendido na área da tecnologia.
Conceito
O papel da infografia que desenvolvemos é o de exemplificar em termos técnicos mas concisos o que é um smartphone, o que há no mercado, as dimensões deste e até que ponto a presença dos smartphones influencia a atividade das pessoas no seu dia a dia (por exemplo, o seu acesso à internet). Todas estas informações são iterativas, na medida em que os factos são apresentados recorrendo a ilustrações simplificadas e o leitor é capaz de as construir por próprio interesse.
A maior parte deste tipo de informações vem de fontes como estudos de mercado da Gartner, de artigos relativos ao assunto e ainda do motor de busca de conhecimento Wolfram|Alpha.
A infografia jornalística que concebemos foi pensada e realizada para encaixar no jornalismo online, visto que não só a infografia impressa depende fortemente dos condicionalismos do periódico (espaço dedicado, impressão a cores ou não, formato do jornal) mas também a infografia online cresceu exponencialmente em popularidade e qualidade, com exemplos de topo providenciando inspiração e know-how aos aspirantes a designer de comunicação.
Estrutura. Execução
Apesar da preocupação com a distribuição online, a infografia realizada adapta-se melhor a ecrãs de grande resolução, tendo em conta o seu layout e largura vasta, que se deve da necessidade de tornar a informação legível e fluida.
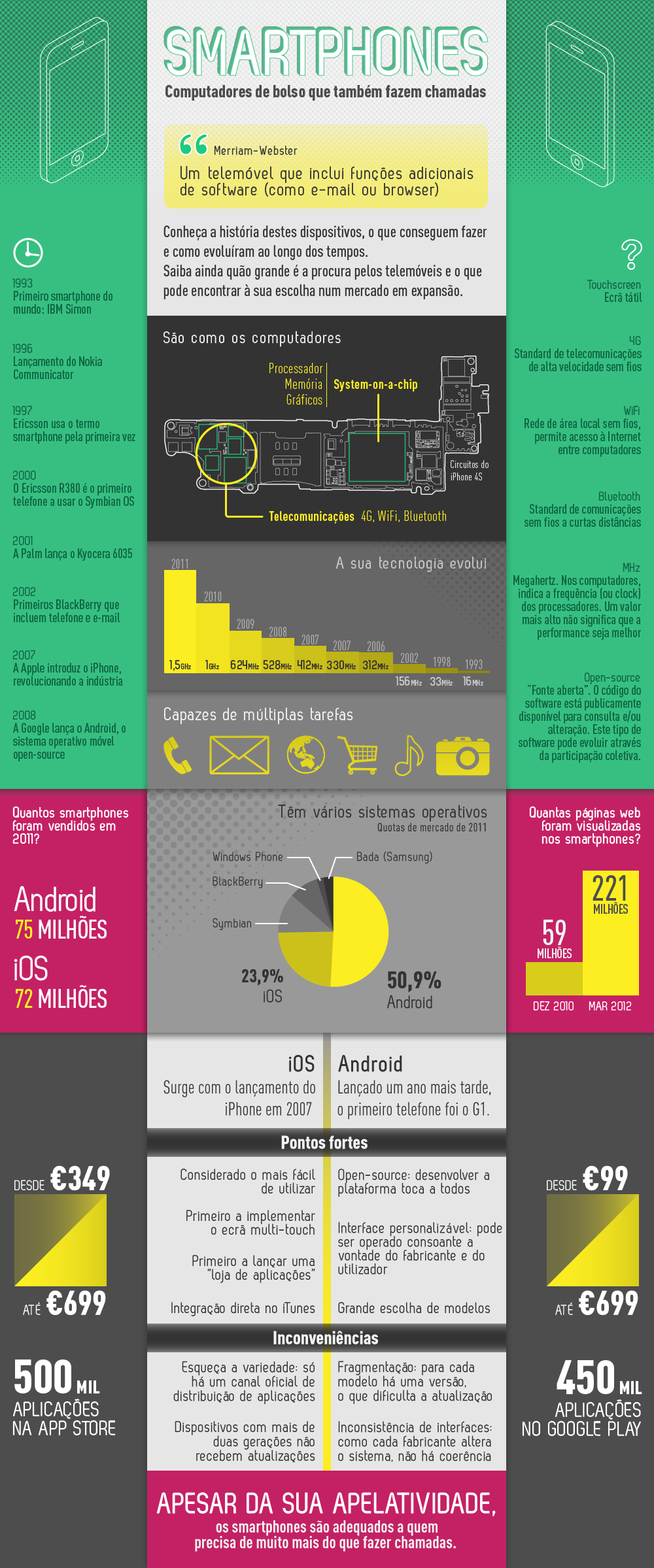
Esta infografia alimenta-se de diversas interfaces a ela comuns: a timeline, o diagrama e a informação estatística, como modo de potenciar diferentes mensagens a transmitir.
 |
| (Clique para ver em tamanho inteiro noutra janela) |
As duas colunas externas albergam, na primeira parte da infografia, uma timeline sucinta com os marcos mais importantes relativos ao tema na coluna da esquerda e um pequeno glossário com termos empregues na infografia na coluna da direita. Estas informações paralelas servem-se do baixo contraste entre cor de fundo e da tipografia (mantendo a legibilidade), de modo a enfatizar o seu caráter secundário de assistência ao conteúdo da coluna do centro. Esta emprega a definição retirada do dicionário, a introdução e a explicação técnica sobre o smartphone.
Na primeira vinheta estabelecendo a comparação entre um smartphone e um computador, é de notar o diagrama. Traçado duma fotografia dos componentes internos do iPhone 4S, é a ilustração do género mais complexa que realizámos até agora. (Inspiração nos trabalhos de Kevin Hulsey q.b.)
Na terceira vinheta em degradê cinza, as funcionalidades mais comuns dos dispositivos são reduzidas ao simbolismo e ao valor semiótico da ilustração. Graças ao seu alto reconhecimento em sistemas estandardizados (ISO) e pelo uso de skeuomorfismo nas interfaces de computador, esta secção da infografia é rapidamente percetível sem empregar uma palavra a mais.
Após esta introdução de valor técnico, uma vinheta de transição cromática e de arquitetura de informação vem agitar as águas. O objetivo desta vinheta é o de introduzir a estatística como último e mais proeminente pilar da comunicação estabelecida na infografia, para isso demonstrando os dois maiores concorrentes de software para telemóveis. As colunas paralelas demonstram informação sobre vendas de unidades por software dominante e acessos à internet via plataformas móveis, a título de comparação, constituindo as partículas de informação que permitem ao leitor construir as suas próprias iterações no assunto.
Seguidamente, a forma dominante é a divisão a meio, na vertical, como comparação entre sistemas operativos móveis. Esta comparação está, a nosso ver, encadeada e contextualizada: inicialmente explica-se porque é que o smartphone é essencialmente uma iteração de um computador, o que leva o tema aos sistemas operativos. Este conteúdo está separado pela ordem predileta do consumidor, o "bom" e o "mau". Na barra lateral, a informação paralela fala cada vez mais ao leitor comum: gamas de preços e aplicações ao seu dispor por plataforma.
A infografia conclui com uma nota de caráter mais ligeiro, reforçando a ideia geral de descomplicação e empatia com o leitor comum que, munido da informação que lhe é oferecida sistematicamente, pode agora tomar uma decisão mais consciente sobre se deve ou não participar no fenómeno dos smartphones.
Escolhas visuais
A nível visual, descobrir uma temática apelativa e apropriada ao tema não foi difícil de todo. O tema é flexível, assim como o público - além de que a maior preocupação durante a maior parte do trabalho foi a de obter informação relevante que pudesse ser relacionada com o tema.
As cores verde, branco, cinza escuro e amarelo serviram de base às demais. As restantes tonalidades empregues e cores complementares surgiram da necessidade já mencionada de comunicar uma mudança de paradigma na apresentação da informação. As escolhas tipográficas gravitam muito em torno da seriedade que conquistámos na última proposta de trabalho - DIN e Zag encarnam os seus papéis neste trabalho. O contraste entre os dois tipos utilizados em conjunção cria variedade e novidade na informação apresentada.
Outras partículas visuais como os degradês, acentuações de stroke e padrões halftone contribuem para enriquecer a linguagem visual da composição, não retirando foco da informação a transmitir.
(Formato PNG para download)

Sem comentários:
Enviar um comentário